


og体育首页Admin par ZEMEZ

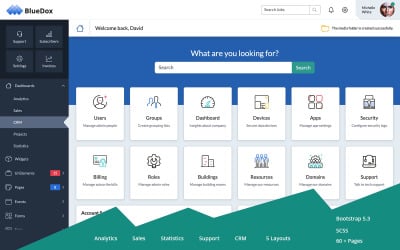
Bluedox - Tableau de bord d'administration Premium Bootstrap 5 par BootstrapGallery

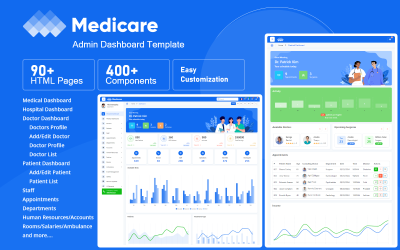
Medicare - Modèle d'administration médicale Bootstrap 5 polyvalent par BootstrapGallery

Arise - Tableau de bord d'administration Bootstrap 5 par BootstrapGallery

Apollo - Modèle de tableau de bord d'administration médicale Bootstrap par BootstrapGallery

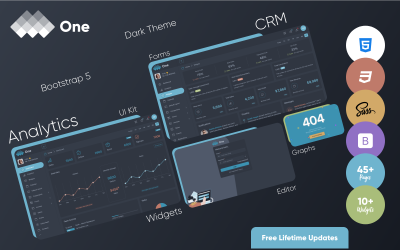
One - Modèle d'administration Bootstrap 5 par BootstrapGallery

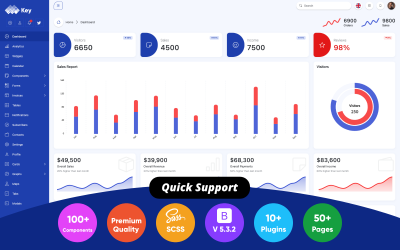
Tableau de bord d'administration clé Bootstrap 5 par BootstrapGallery

Eclipse - Ensemble de modèles d'administration Bootstrap 5 Dark par BootstrapGallery

Admira - Modèle HTML d'administration Bootstrap par codeblowing

Seven - Modèle d'administration Bootstrap par BootstrapGallery

AdminLite - Modèle d'administration Bootstrap 5 par BootstrapGallery

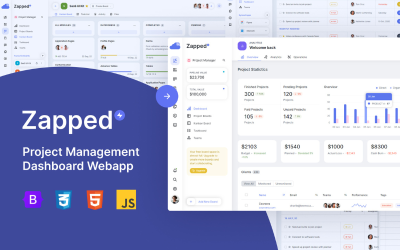
Zapped - Modèle de tableau de bord de gestion de projet par Hencework

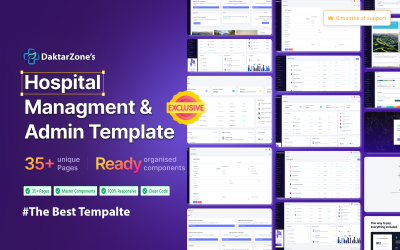
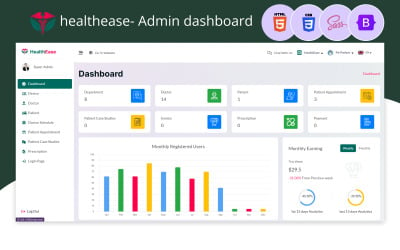
DaktarZone's - Modèle de gestion et d'administration d'hôpital par CoderExpress

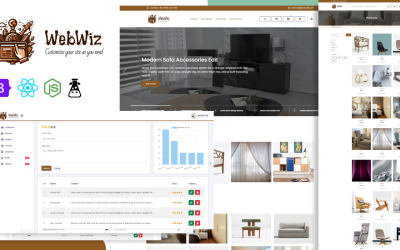
WebWiz – Plateforme de gestion Web tout-en-un avec Node.js et React par BIGWALLTECHNOLOGY

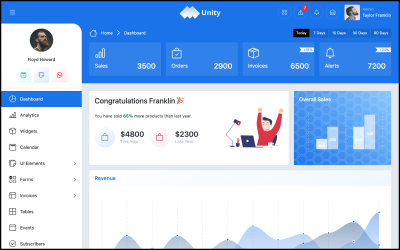
Unity - Tableau de bord d'administration Bootstrap par BootstrapGallery

Zapan - Tableau de bord d'administration Bootstrap Premium par BootstrapGallery

Modèle d'administration Latte Bootstrap par BootstrapGallery

Alpes - Modèle d'administration Bootstrap 5 Dark par BootstrapGallery


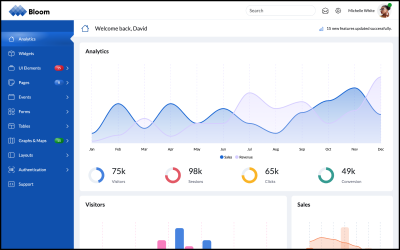
Bloom - Panneau d'administration Bootstrap par BootstrapGallery


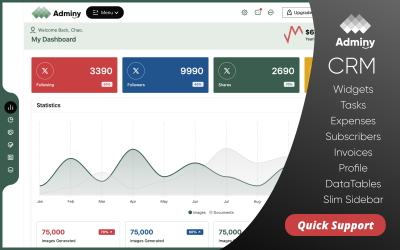
Panneau d'administration Adminy Bootstrap par BootstrapGallery

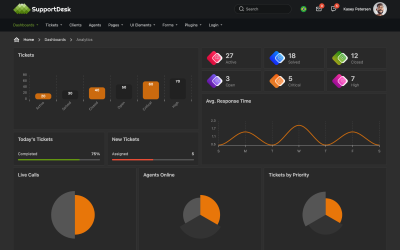
Bureau d'assistance - Modèle d'administration Bootstrap 5 par BootstrapGallery

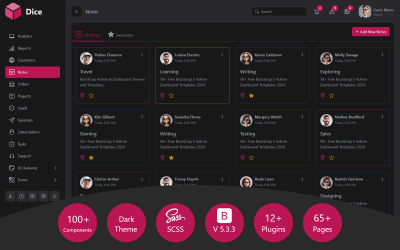
Dice - Modèle d'administration Bootstrap Dark par BootstrapGallery

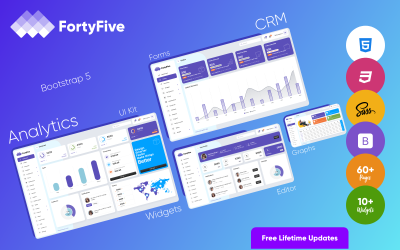
Forty Five - Modèle d'administration Bootstrap 5 par BootstrapGallery

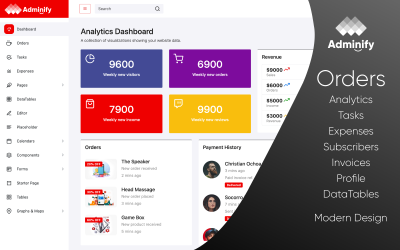
Administrer - Modèle d'administration Bootstrap 5 par BootstrapGallery
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Journée d'administration - Modèle d'administration Bootstrap par BootstrapGallery

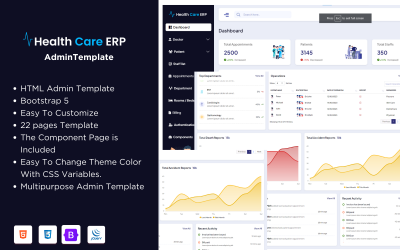
Modèle d'administration réactif ERP de soins de santé pour les cliniques et les services médicaux par Lucid_ThemesLab

UBOLD - Modèle de tableau de bord d'administration Bootstrap 5 par BootstrapGallery

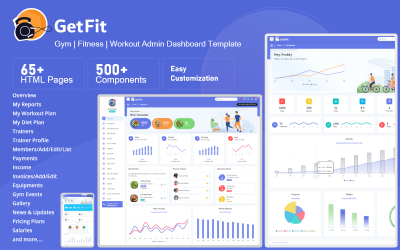
GetFit - Modèle d'administration de salle de sport par BootstrapGallery

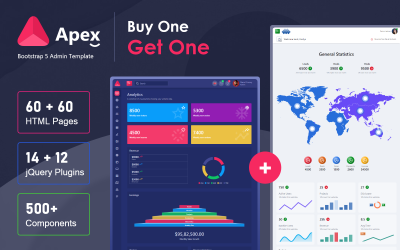
Apex - Tableau de bord d'administration Bootstrap 5 par BootstrapGallery

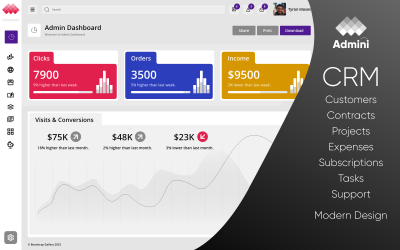
Admin - Modèle d'administration Bootstrap 5 par BootstrapGallery

Découvrir - Modèle d'administration Bootstrap 5 Dark par BootstrapGallery

Modèle de tableau de bord d'administration du gestionnaire de fichiers Cloud par BootstrapGallery

Limiter moins - Modèle de tableau de bord d'administration Bootstrap 5 par BootstrapGallery
Meilleurs modèles d'administration Bootstrap
Les modèles d'administration Bootstrap prédéfinis permettent de gagner beaucoup de temps lorsque vous souhaitez créer un backend raffiné, mais que vous ne souhaitez pas apprendre le développement Web à partir de zéro. Grâce à leurs composants prédéfinis, vous pouvez créer rapidement un panneau d'administration qui a fière allure et qui est prêt à fonctionner en un rien de temps. De plus, beaucoup d'entre eux sont très polyvalents et servent à de nombreuses fins, comme SaaS, CRM, ERP et HRM.
Par conséquent, si vous avez besoin d'une approche simple et rapide pour lancer un tableau de bord réactif, cet ensemble est ce dont vous avez besoin.
Qu'est-ce qu'un modèle d'administration Bootstrap et pourquoi en avez-vous besoin ?
En ce qui concerne le travail "en coulisses" qui peut faire ou défaire un site Web, il est impératif d'avoir un thème de tableau de bord avec lequel vous êtes à l'aise. Cette catégorie comprend des tâches telles que :
- traitement des requêtes depuis le frontend ;
- accéder aux bases de données et aux serveurs ;
- gestion des paramètres de profil ;
- surveiller le trafic ;
- statistiques de suivi ;
- fournir des API ;
- installation et configuration de logiciels;
- réglage des paramètres de sécurité, etc.
Par exemple, votre site peut permettre aux visiteurs de se connecter, de modifier leur profil et d'acheter des articles, le tout dans le confort de leur propre appareil. Ces actions ont lieu sur le front-end, ou côté client, d'une application Web. Pour stocker et traiter toutes ces informations, un backend doit être en place, idéalement prêt à l'emploi.
Certains modèles d'administration Bootstrap sont obtenus presque gratuitement en vous abonnant . Les thèmes premium, cependant, ont plus à offrir. Ils vous donnent accès à des fonctionnalités puissantes et avancées qui peuvent changer votre façon de travailler.
Les tableaux de bord facilitent la gestion des données, l'analyse des tendances et le suivi des statistiques des produits ou des sites. Sans eux, il est impossible de diriger une entreprise prospère. Ils améliorent et mettent également à jour les sites Web en ajoutant diverses fonctionnalités, du contenu et d'autres éléments. Il existe de nombreux éléments d'interface utilisateur utiles :
- widget,
- Icônes,
- formes,
- les tables,
- graphiques,
- applications.
Vous êtes libre de les ajouter facilement à votre projet Web sans créer l'interface à partir de zéro. C'est comme si tous les ingrédients d'un repas étaient déjà préparés et prêts à l'emploi, vous pouvez donc les mettre ensemble et dîner sur la table en un rien de temps.
Qu'en est-il de Bootstrap ? Qu'est-ce que c'est et comment ça marche?
Bootstrap est l'un des frameworks les plus populaires pour créer des interfaces backend élégantes et faciles à comprendre. Le concept de grille du framework permet aux utilisateurs de concevoir une application Web réactive qui fonctionne bien sur une variété d'appareils. En raison de sa flexibilité, il peut être facilement adapté pour répondre aux besoins individuels.
L'une des meilleures choses à propos du cadre est qu'il contient de nombreuses ressources et documentation communautaires. En particulier, la documentation est facile à suivre et fournit des explications détaillées et des exemples d'utilisation de chaque composant. La communauté, à son tour, est active et solidaire, avec de nombreux plugins et thèmes tiers disponibles en téléchargement.
Si une console est bien faite et facile à suivre, il est beaucoup plus facile de gérer une application. L'une des choses les plus intéressantes à propos d'un thème alimenté par Bootstrap, cependant, est qu'il est magnifique et fonctionne parfaitement sur n'importe quel appareil mobile. De plus, la mise en œuvre des composants Bootstrap garantit une expérience utilisateur transparente avec une navigation intuitive et un contenu facile à lire.
Qui bénéficie des modèles de tableau de bord Bootstrap
Les modèles d'administration Bootstrap sont des outils efficaces pour les concepteurs, les administrateurs et les développeurs. Les tableaux de bord deviennent de plus en plus populaires avec la montée en puissance des entreprises SaaS. Ils sont parfaits pour créer rapidement et facilement un système de planification des ressources d'entreprise, de gestion de la relation client ou de gestion des ressources humaines.
Les modèles d'administration Bootstrap sont le meilleur moyen de rationaliser vos tâches administratives sans dépasser votre budget. Ils deviennent rapidement l'une des solutions les plus populaires sur le marché.
5 raisons d'opter pour un modèle de tableau de bord plutôt qu'un design personnalisé
Il y a beaucoup de choses intéressantes à propos de ces tableaux de bord préconçus que vous ne pouvez pas manquer. Avec au moins cinq scénarios distincts où ces tableaux de bord prédéfinis se démarquent de la foule, il est facile de comprendre pourquoi ils sont devenus populaires. Par exemple, ces modèles d'administration Bootstrap premium sont :
- convivial pour les développeurs ;
- gain de temps;
- économique;
- adapté aux mobiles ;
- hautement personnalisable.
1. Convivialité
Un avantage commun de ces thèmes est qu'ils ont déjà une mise en page propre qui ne nécessite pas beaucoup de modifications. De plus, les tableaux de bord prédéfinis permettent aux utilisateurs de trouver facilement ce qu'ils veulent et de s'y retrouver.
2. Gain de temps
La plupart des modèles d'administration Bootstrap ne nécessitent pas de modifications profondes et ont une interface propre, esthétique, simple et facile à utiliser. En mettant clairement l'accent sur la simplicité, ils font gagner du temps aux développeurs et aux propriétaires d'entreprise.
3. Rentabilité
Par rapport aux solutions sur mesure, les tableaux de bord prêts à l'emploi permettent d'économiser jusqu'à 20 à 30 % sur les coûts. En outre, ils constituent une option très bon marché pour les entreprises qui n'ont pas besoin de consoles complexes ou hautement spécialisées.
4. Réactivité totale
À mesure que le nombre d'applications augmente, les entreprises doivent disposer de backends qui fonctionnent sur n'importe quel appareil et plate-forme. Les modèles d'administration Bootstrap ont une structure prête pour le mobile et un code multiplateforme, de sorte que les clients peuvent choisir d'autoriser ou non l'accès mobile.
5. Haut niveau de personnalisation
Les modèles offrent aux organisations un nombre apparemment infini de façons de changer les choses. Celles-ci vont des options de base comme les schémas de couleurs, les images et les styles de mise en page à des options plus avancées comme le CSS personnalisé. Cela signifie que les entreprises peuvent facilement développer une stratégie qui correspond parfaitement à leurs besoins et à leurs objectifs.
Avantages de l'utilisation d'une disposition de tableau de bord prédéfinie basée sur Bootstrap
- Tout est prêt pour commencer. Vous pouvez ignorer tout le "sale boulot" avec le modèle prêt à l'emploi. Il n'est pas nécessaire d'embaucher un concepteur et d'attendre qu'il crée et développe votre tableau de commande. L'ensemble du processus consiste à sélectionner, télécharger, installer et personnaliser le design à votre guise.
- Réduit les coûts et fait gagner du temps. Les modèles d'administration Bootstrap sont une idée intelligente si vous souhaitez lancer votre site rapidement et sans trop de tracas. Cela peut également vous faire économiser beaucoup d'argent pour un designer.
- Les options ne manquent pas. Les options de mise en page sont presque illimitées. Même si vous avez une idée précise du type de design dont vous avez besoin, il y a de fortes chances que vous obteniez quelque chose d'encore meilleur.
Cadres d'amorçage
Plusieurs frameworks et bibliothèques JavaScript différents constituent la base des modèles d'administration Bootstrap. Ce sont AngularJS, NodeJS et ReactJS. Au cours des dernières années, leur utilisation a explosé lors du développement d'un site Web ou d'une application Web.
Passons en revue chacun d'eux individuellement.
AngularJS
Pour développer des applications Web dynamiques d'une seule page, les développeurs se tournent souvent vers Angular, un framework frontal basé sur JavaScript. Il vous offre tout ce dont vous avez besoin pour créer des applications Web de haute qualité, faciles à étendre et à modifier. Il est facile à mettre en œuvre et prend en charge une approche de programmation basée sur les données.
Ce cadre d'application basé sur JavaScript inclut l'architecture MVC. Il combine les meilleures parties de frameworks et de bibliothèques comme jQuery, BackboneJS, CARTO, etc. Il rend les applications complexes très faciles à développer en JavaScript.
Avantages d'AngularJS :
- Grâce à son architecture simple, AngularJS vous permet de connecter facilement la vue du modèle et les composants qui composent une application.
- L'injection de dépendances intégrée dans AngularJS facilite le test et le développement d'applications basées sur Angular.
- Pour rendre les pages HTML de base, AngularJS s'appuie sur des contrôleurs JavaScript pour gérer le gros du travail.
NodeJSName
Construit sur le moteur JavaScript Chrome V8, Node est un environnement d'exécution JS pour une grande variété de plates-formes. Il fournit un moyen d'écrire des applications côté serveur à l'aide de JavaScript et de son modèle d'E/S asynchrone. Node.js simplifie la création de sites car vous n'avez pas à apprendre différentes langues pour le serveur et le client.
NodeJS est utilisé pour diffuser des données en temps réel, créer des applications Web et des services backend et créer des interfaces utilisateur interactives.
Fonctionnalités de NodeJS :
- NodeJS simplifie le codage, de sorte que les développeurs peuvent l'utiliser à la fois pour les frontends et les backends.
- La nature événementielle du développement d'applications contribue davantage aux avantages d'évolutivité du langage.
- NodeJS surveille le réseau et traite les requêtes Web.
ReactJS
ReactJS est une bibliothèque JavaScript gratuite et open-source qui permet de créer des interfaces. Grâce au paradigme Model-View-Controller (MVC), la bibliothèque permet de construire des UI de manière déclarative et efficace.
ReactJS est l'une des bibliothèques d'interface utilisateur basées sur JS les plus populaires aujourd'hui, principalement parce qu'elle est facile à utiliser et fonctionne bien. Il permet aux développeurs de créer des interfaces utilisateur interactives avec une seule API déclarative à laquelle il est facile d'ajouter de nouvelles fonctionnalités. Les projets d'une seule page, les applications Web et les applications téléchargeables ne sont que quelques exemples qui peuvent bénéficier de la polyvalence de ReactJS.
Les avantages de ReactJS :
- Les sections fréquemment modifiées sont mises à jour instantanément grâce au DOM virtuel de ReactJS.
- ReactJS est utile pour le développement d'applications côté serveur et côté client.
- ReactJS est facile à prendre en main et à utiliser car ses composants sont si facilement réutilisés.
Meilleures pratiques et conseils lors du choix d'un modèle de panneau de configuration Bootstrap
Déterminer quel modèle fonctionnerait le mieux pour votre projet n'est pas un processus facile. Le grand nombre de choix peut rendre difficile le choix du bon. Voici donc quelques bonnes pratiques de réussite à garder à l'esprit lorsque vous évaluez vos options.
Ce guide vous aidera à choisir les meilleurs modèles d'administration Bootstrap pour vos projets en vous montrant comment penser aux fonctionnalités et à la convivialité.
Déterminez vos objectifs
Il est essentiel d'avoir une idée générale de ce pour quoi votre projet aura besoin d'une console de gestion afin que vous puissiez choisir un modèle qui correspond à vos besoins. Si vous avez du temps libre, vous pouvez opter pour un thème personnalisable, vous donnant ainsi qu'aux autres utilisateurs la possibilité d'apporter eux-mêmes des modifications. Si cela n'est pas possible, de nombreuses options sont préconfigurées et ne nécessitent que des ajustements ou des ajouts minimes de votre part ou d'autres personnes travaillant sur le projet.
Évaluer la convivialité
Toutes les personnes qui gèrent un site Web doivent pouvoir s'y retrouver et utiliser un panneau de contrôle facile à comprendre et bien conçu. Par exemple, la partie visuelle doit être soigneusement examinée pour s'assurer que les webmasters et les gestionnaires de contenu travaillent rapidement et sans stress. Avoir un tableau de bord bien organisé est un excellent moyen de garantir une UX agréable. De plus, chaque option doit avoir un nom clair afin que les utilisateurs puissent trouver rapidement le produit souhaité sans avoir à deviner ou à regarder sans but.
Considérez la fonctionnalité
Un tableau de bord doit pouvoir faire de nombreuses choses utiles, telles que l'exportation de données, la modification de plusieurs enregistrements à la fois, etc. Assurez-vous également que la conception inclut les formulaires en ligne nécessaires (comme un formulaire de contact, un moyen de s'inscrire à une newsletter, etc.). Envisagez d'ajouter des menus déroulants, des onglets, des cartes, des calendriers, des graphiques, des barres horizontales/verticales et d'autres fonctionnalités.
Pensez aux interactions
Pour s'assurer qu'une console d'administration offre une excellente UX, les développeurs ont ajouté des éléments tels que des états de survol, des graphiques interactifs, des animations animées et des éléments interactifs réactifs qui donnent vie à la console d'administration. Ces caractéristiques amélioreront le plaisir d'utilisation du produit. De plus, cela ajoute un peu de piquant et de plaisir au processus global !
Considérez la navigation
Pour garantir que votre tableau de bord fonctionne à des performances optimales, vous devez accorder une grande attention à la structure logique et au flux entre ses nombreuses sections et composants. Cela simplifie la navigation des utilisateurs dans la console et les empêche d'être submergés par toutes les informations qu'ils voient.
10 modèles d'administration Bootstrap les plus vendus
Logiquement, vous ne voudriez pas acheter un produit non testé. C'est pourquoi nous avons choisi ces modèles d'administration Bootstrap avec soin afin qu'ils offrent l'UX la plus fluide et la navigation la plus simple. Avec ces conceptions, vous serez en mesure de créer rapidement des tableaux de contrôle qui impressionneront votre personnel.
MonstreAdmin
Ce package est très utile pour les personnes qui ont plus d'un site Web. Il est livré avec cinq dispositions différentes et deux schémas de couleurs distincts. La conception fonctionne pour de nombreux types de projets, des blogs aux sites de commerce électronique.
Feu bleu
Celui-ci est polyvalent et vous donne une vue claire des mesures du site et de son fonctionnement. Il permet aux administrateurs de voir le nombre de visiteurs et les événements les plus récents sur votre site Web. Il comprend également un calendrier pour planifier les activités futures, faire des ajustements ou noter quelque chose.
Magille
Ce panneau d'administration est construit sur le framework Bootstrap, qui fournit une apparence uniforme aux interfaces du programme backend. Le thème comprend des milliers d'icônes et des centaines de composants d'interface utilisateur. De plus, la modularité qui est au cœur de l'agencement de Magilla le rend flexible et extensible.
Silex
Il s'agit d'un ensemble d'outils permettant de concevoir des interfaces utilisateur en ligne. Grunt, Bower et SCSS l'alimentent, offrant aux programmeurs de nombreuses options et rendant la mise en page simple à modifier. Il s'agit d'un ensemble de haute qualité qui comprend plusieurs éléments d'interface utilisateur, widgets, tableaux, graphiques, pages de service et applications. Vous êtes libre d'ajuster n'importe quel élément à vos spécifications.
ECab
Si vous possédez une entreprise de taxi ou de taxi, ce thème est exactement ce dont vous avez besoin pour gérer efficacement vos opérations. Il est livré avec une pléthore de composants réutilisables et de plugins jQuery déjà installés, ainsi que des exemples de toutes sortes de composants de conception matérielle. Avoir une telle collection à votre disposition pourrait ajouter un tout nouveau niveau de plaisir et d'excitation à votre site Web ou à votre application.
Administrateur Rubis
À l'aide de ce panneau de contrôle prédéfini, vous pourrez suivre les visiteurs de votre site Web, surveiller l'activité des clients et accéder aux fonctionnalités de votre application. Les éléments de l'interface utilisateur donneront à votre panneau une apparence conviviale et vous profiterez des nombreux plugins et styles que le thème vous offre. De plus, les boutiques en ligne bénéficieront des capacités de commerce électronique de Rube Admin.
Prêt Pro
Il est basé sur le framework Bootstrap 4 et permet aux applications d'avoir des panneaux back-end réactifs. En ce qui concerne les plugins, l'auteur n'a inclus que ceux qui sont nécessaires au bon fonctionnement des interfaces administratives. Cette disposition offre un tableau de bord élégant et à la pointe de la technologie sans renoncer à la vitesse.
Administrateur Coloribus
Coloribus Admin vous propose des tableaux, des graphiques et des blocs qui montrent à quoi ressemblent les données pour vous aider à comprendre et à gérer votre site Web. Cela inclut les tendances du trafic, les données d'engagement des utilisateurs et d'autres mesures clés. Plus particulièrement, il est facile de voir d'où viennent vos clients et ce qu'ils recherchent. De plus, un thème fonctionne efficacement sur un large éventail de sites, y compris les plateformes de commerce électronique.
Néon
Il inclut les dernières versions de HTML, CSS et jQuery, ainsi que les frameworks Bootstrap et Laravel. Cela permet aux développeurs de créer facilement des sites Web hautement dynamiques et réactifs. La console d'administration vous permet de tout modifier. Il comporte trois tableaux de bord différents, des dizaines de pages internes et de nombreux packages d'icônes.
Capacité quantique
La puissante capacité back-end de Quantum Able est indispensable si votre projet en ligne comporte de nombreuses parties, pages et extensions tierces. Des validateurs W3 ont été utilisés pour tester et confirmer le code. Google Page Speed, Pingdom et GTMetrix ont tous donné au design des notes élevées pour son élégance et sa réactivité.
Prenez les devants avec le meilleur modèle d'administration Bootstrap et simplifiez vos flux de travail !
Bootstrap est un framework HTML, CSS et JavaScript populaire et puissant pour développer des projets qui ont fière allure sur les téléphones et les tablettes. Avec le bon modèle d'administration Bootstrap, il est facile de créer un site Web ou une application à partir de zéro qui a l'air professionnel. De plus, vous pourrez le personnaliser pour répondre à vos besoins spécifiques. Alors qu'est-ce que tu attends? Commencez dès aujourd'hui et rationalisez votre flux de travail avec le bon backend !
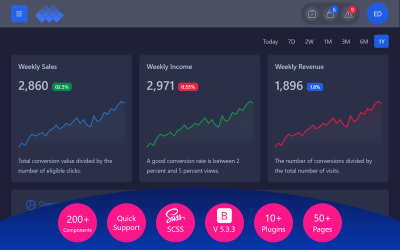
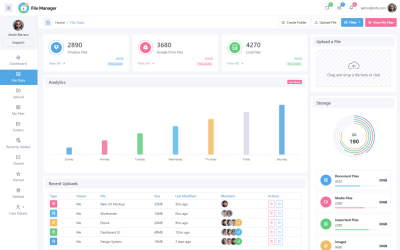
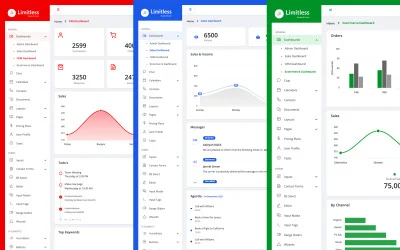
Aperçu rapide du modèle d'administration réactif basé sur Bootstrap
Questions et réponses sur les modèles d'administration Bootstrap
Quels sont les avantages des modèles d'administration Bootstrap ?
Ce sont d'excellents outils permettant d'économiser du temps et de la main-d'œuvre pour mettre rapidement en place un site Web et le faire fonctionner. Non seulement ils vous font gagner du temps, mais ils vous aident également à créer sans effort un backend d'aspect professionnel. De plus, les administrateurs ont accès à un large éventail de fonctionnalités qui faciliteront plus que jamais la gestion des projets Web. En particulier, il existe des tableaux, des cartes, des icônes, des graphiques, des modaux, des onglets, des calendriers et bien d'autres prédéfinis.
Quelles sont les différences entre les modèles d'administration Bootstrap gratuits et payants ?
Les versions payantes sont de meilleure qualité et bénéficient du support technique de l'auteur. La plupart du temps, les cadeaux sur les places de marché ne sont pas accompagnés d'une aide gratuite et d'un riche ensemble de fonctionnalités. Il n'y a pas de thèmes de panneau d'administration gratuits disponibles sur Templateog体育首页. Au lieu de cela, il propose des tableaux de bord basés sur un abonnement avec un ensemble de fonctionnalités premium. Quelle est la différence? Il n'est pas nécessaire de payer le prix de détail de chaque produit. Tout ce que vous payez est un abonnement qui coûte quelques centimes.
Les modèles d'administration Bootstrap sont-ils adaptés aux mobiles ?
Oui, ils sont en effet réactifs et offrent une expérience utilisateur supérieure pour tous les types d'appareils. Étant donné que l'interface est optimisée pour différentes résolutions et tailles d'écran, soyez assuré que le contenu de votre tableau de bord sera superbe, que vous soyez sur un ordinateur de bureau ou un appareil mobile.
À quelle fréquence dois-je mettre à jour la conception de mon tableau de bord ?
Cela dépend de divers facteurs, tels que la fréquence des modifications de données, les types de données suivies et les objectifs que vous essayez d'atteindre. Le moyen le plus fiable de déterminer la fréquence de mise à jour de l'apparence de votre console d'administration consiste à consulter son état actuel. Cela vous aidera à voir si cela vous aide à atteindre vos objectifs. Si ce n'est pas le cas, il est peut-être temps de se rafraîchir.